ホームページ制作の準備#1 ディレクトリマップ
ホームページを作ろう!でも、htmlファイルを作成するその前に・・・。
ホームページ制作の準備#1 「ディレクトリマップ」の作成
 こんにちは、林です。
こんにちは、林です。
昼間は良い天気だったのですが、雨が降り出してきました・・・。
私は6月生まれなので、梅雨の季節は嫌いではありません!
さて、「ホームページを作るぞ~」となったときに
用意するものがいくつかありますので紹介します。
まずは、ディレクトリマップ。
ホームページの制作手引書などでは以外と省かれていたりしますが、
制作や運営をするのに、とても重要なものなのです。
ディレクトリマップとは、サイトの構造をツリー状にして表したもので、
いわば、「サイトの設計図」です。制作に入る前に決めておきましょう。
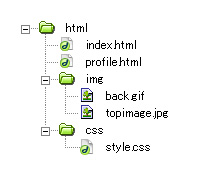
これは、ある初心者向けのホームページ制作の手順に沿って制作したときのフォルダの中身です。
index.html も、スタイルシートも画像も全部、htmlフォルダの直下に置かれています。
2,3ページのみのシンプルなホームページなら問題はないのですが、
ホームページというのは大抵、複数のページや多くのイメージファイルなどによって構成されます。
このままページやファイルが増えていくと大変なことに!
そのために、
「フォルダやファイルの整理をしておきましょう」、
「そのルールを制作前に決めましょう」、
というのがディレクトリマップの役割です。
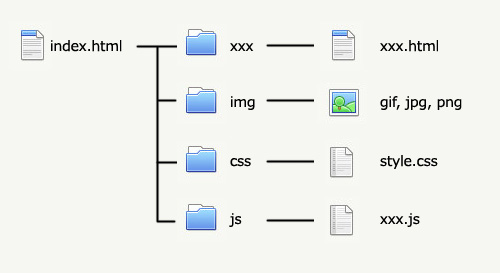
特に決まりはないのですが、一般的なディレクトリマップはこのようになっています。
index.html は直下にあり、
そのほかのhtmlは種類ごとにフォルダにまとめて、
imgフォルダには画像ファイルを、
cssフォルダにはスタイルシートファイルを、
jsフォルダにはJavaScriptを・・・
といった具合です。
先ほどのフォルダの中身も、このディレクトリマップのルールに従うとこのようになります。
ディレクトリが後で変更になると、各ページのリンクも変更になってしまいます。
制作の前に、ホームページの規模を考えてディレクトリマップを制作しましょう。
フォルダ名も、誰が見ても分かるような名前にしておいた方が良いですよ。
大規模なサイトの場合は、エクセルなどで表にして
フォルダの数や階層の深さまでしっかりと決めてから制作に入りますが、
個人のホームページほどの規模であれば、ちょっとしたメモで良いと思います。
また、会社であれば、ホームページの引継ぎを行うときに
ディレクトリマップを付けてあげるとスムーズに作業に入ることができますよ!
No comments